Core Web Vitals sont un ensemble de mesures clés de la qualité d’expérience utilisateur (UX) pour les sites web. Ils sont déterminés par Google pour aider les développeurs à comprendre et à améliorer les aspects clés de la performance et de l’expérience utilisateur de leurs sites. Les Core Web Vitals comprennent les éléments suivants :
- Largest Contentful Paint (LCP) : mesure la vitesse à laquelle le contenu principal de la page est affiché à l’utilisateur. Un temps de LCP rapide est important pour donner une première impression positive à l’utilisateur.
- First Input Delay (FID) : mesure la vitesse à laquelle une page peut être interagit après avoir été cliquée ou touchée. Un FID court est important pour une expérience réactive et fluide pour l’utilisateur.
- Cumulative Layout Shift (CLS) : mesure la stabilité visuelle de la page. Un CLS élevé peut être causé par des éléments qui déplacent sur la page pendant le chargement, ce qui peut être déroutant pour l’utilisateur.
- First Input Delay (FID) : mesure la vitesse à laquelle une page peut être interagit après avoir été cliquée ou touchée. Un FID court est important pour une expérience réactive et fluide pour l’utilisateur.
- Cumulative Layout Shift (CLS) : mesure la stabilité visuelle de la page. Un CLS élevé peut être causé par des éléments qui déplacent sur la page pendant le chargement, ce qui peut être déroutant pour l’utilisateur.
Il est important de noter que les Core Web Vitals sont un élément clé pour évaluer la qualité d’un site web, mais ce ne sont pas les seuls facteurs. Il est également important de considérer d’autres aspects tels que la sécurité, la compatibilité mobile, la qualité du contenu et la facilité d’utilisation.

Comment améliorer vos Core Web Vitals (voici quelques conseils) ?
- Optimisez le temps de chargement de la page en utilisant des images optimisées, en utilisant un réseau de diffusion de contenu (CDN) et en utilisant des fichiers de ressources minifiés.
- Utilisez des outils d’analyse pour surveiller les performances de votre site web et identifier les problèmes potentiels.
- Assurez-vous que votre code est exempt de blocages qui peuvent ralentir l’exécution de JavaScript et ralentir l’interactivité de la page.
- Utilisez des techniques telles que le lazy loading pour charger les ressources au fur et à mesure que l’utilisateur en a besoin, plutôt que de tout charger en même temps.
En suivant ces conseils, vous pouvez améliorer les scores de vos Core Web Vitals et offrir une meilleure expérience utilisateur à vos visiteurs.
Peux-ton être pénalisé avec un mauvais score Core Web Vitals ?
Oui, un mauvais score sur les métriques Core Web Vitals peut entraîner une pénalité pour votre site web en termes de classement dans les résultats de recherche de Google. Les métriques Core Web Vitals sont considérées comme étant importantes pour l’expérience utilisateur sur un site web, et Google les utilise pour déterminer la qualité d’un site web et son classement dans les résultats de recherche. Il est donc important d’optimiser les métriques Core Web Vitals pour éviter tout impact négatif sur votre classement.
Comment mesurer mes scores Core Web Vitals ?
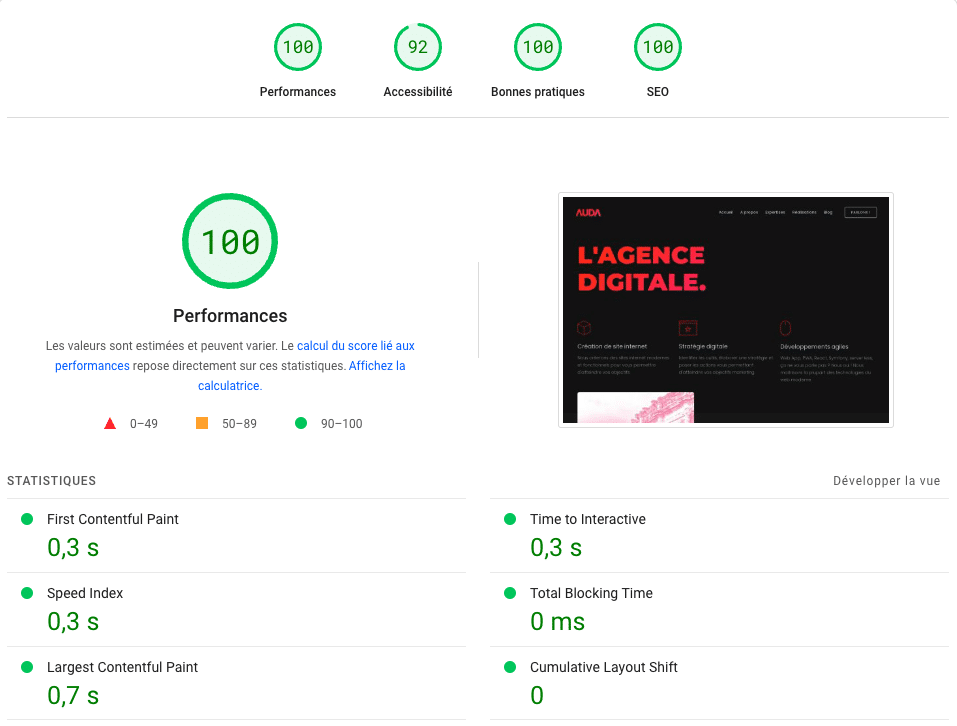
En utilisant l’outil de test de performance Google PageSpeed Insights : il analyse les scores Core Web Vitals et fournit des conseils pour les améliorer. En utilisant des outils tels que Lighthouse : c’est un outil open source développé par Google qui peut être utilisé pour évaluer les performances et la qualité du site Web. Il mesure également les scores Core Web Vitals. Vous pouvez aussi utiliser des outils de suivi de performance tels que GTmetrix, WebPageTest, etc.
Il est important de surveiller régulièrement les scores Core Web Vitals pour s’assurer que le site Web offre une expérience utilisateur optimale aux visiteurs.
Comment notre agence web peut vous aider à améliorer vos score Core Web Vitals ?
Vous entendez parler du score Core Web Vitals depuis un certain temps déjà, mais vous ne savez toujours pas comment il fonctionne. Eh bien, nous sommes là pour vous aider !
Le score Core Web Vitals est une mesure de la santé globale de votre site web. Il vous indique les performances globales de votre site et s’il répond ou non aux attentes des utilisateurs. Pour obtenir un score élevé, vous devez faire des choses comme charger rapidement, avoir des temps de réponse rapides et avoir un contenu de haute qualité.
Si vous souhaitez améliorer votre score Core Web Vitals, notre agence web peut vous aider ! Nous travaillerons avec vous pour identifier ce qui pousse les utilisateurs à quitter votre site et trouver des moyens de l’améliorer. Nous veillerons également à ce que votre site web se charge rapidement afin que les utilisateurs n’aient pas à attendre que les choses se chargent – ce qui est non seulement ennuyeux pour eux, mais aussi mauvais pour les affaires !
Nous pouvons également veiller à ce que votre site web ait un contenu de haute qualité. On pourrait penser qu’il est toujours préférable d’avoir plus de contenu, mais il s’avère que la qualité compte plus que la quantité lorsqu’il s’agit d’engager le dialogue avec les utilisateurs sur des plateformes de médias sociaux comme Facebook ou Twitter.
